table of contents
3 Best Examples: Daily Report Template Free Templates Download. Handy Guide to Writing Daily Reports (+ Free Downloads) Accounting for all progress of a project or a task or for all activities accomplished and done within the day, a daily report is prepared by employees for submission to their supervisors.
jsreport is an open-source reporting server side tool running cross-platform on node.js. It can dynamically produce reports in various formats like pdf, excel, docx, pptx and also many other text based formats. The main idea of jsreport is to let users define reports without annoying designers but instead by using code, mostly html and javascript templating engines. This approach gives great power and flexibility to the software developers and lets them use the knowledge they already have.
The purpose of this document is to prepare for installation of the Cisco BTS 10200 Softswitch. Intended Audience. Professional Services. Related Documents. Network Site Survey. Network Information Data Sheet. Cabling Procedure. Site Management Details. Site name: Site address: Shipping address (if different from the above. Response Program. Energy Solutionspge-adr@energy-solution.com Page 1 Form 5 v1510-482-4420 xt.275.
This article shows you the most simple use case with jsreport, which is creating a pdf invoice. It covers the basic principles you need to understand to get started.
Basic workflow
- Get jsreport
- Define sample input data
- Define report template
- Test and preview report
- Call API with real input data
Get jsreport
First, you need to download and install jsreport on your PC, register for jsreport as a service solution, or start right away in jsreport playground.
No matter which option you choose, you get access to the jsreport browser-based studio you're going to need for designing and testing reports in this tutorial.
Define sample data
Before you create a pdf invoice layout, you should prepare some sample data you will later use to preview it.
You can create sample data in the jsreport studio from the entity tree panel.
Right-click the panel -> new entity -> sample data.
The sample data needs to be defined in json format and for our simple invoice it can contain the following:
Define report template
Together with the rendering process, the report template is the heart of the jsreport. A template defines what the report is going to look like and is used together with the input data every time you render a new report. You can create a report template again from the entity tree panel on the top left.
Right-click the panel -> new entity -> template.
Select sample data
For the invoice tutorial, the first thing you need to do is associate the sample data you previously defined with the newly created template.
Recipes
The report output format is defined by the template's recipe. The recipe is an algorithm used by jsreport to convert the output of templating engines into the desired format. Every report template needs to specify exactly one recipe from all that are available.
The easiest way to create a pdf invoice is to use html to pdf conversion implemented in the chrome-pdf recipe, so let's stay with it. Note that not every recipe uses html conversion and it is always recommended to read its documentation in the recipes section.
Templating engines
Templates are defined using common javascript templating engines like jsrender or handlebars. Templating engines let you assemble reports dynamically using loops, conditions, javascript helpers, or data binding. Templating engines provide you with a way to define any custom report you like.
Each template can use a different templating engine, and it's up to you which you will choose. They have a very similar feature scope and only use different syntax, but everyone has different preferences.
This time, let's use handlebars and assemble the invoice html. In a very simple way it can have the following look:
You can see it is just html with handlebars binding to the sample data you previously created. Now you can click the Run button in the jsreport studio and it should preview a pdf in the right pane. This is because you previously selected chrome-pdf, which automatically converts html into pdf.
Tip: You can use also the F8 shortcut to preview the template. Or you can click Run->Run and undock preview button to render into a new tab. Then you can move this tab to the second screen of your PC and comfortably develop on two of them.
To make it a little bit more complex, let's add a tax calculation to the template. To do so, you will need to define a custom javascript function calculating tax from the original price. Such a function can be added to the bottom panel in jsreport studio:
Then back in the top panel you can use the tax function to print the price.
Finally it should be like this:
Assets
jsreport ships out of the box with several extensions you can find useful during the development. The most commonly used is the assets extension. This extension is typically used when you want to extract parts of the template like styles or scripts into separate entities and reuse them. Or when you want to upload images to jsreport and reference them in the template.
Let's add some css styles to the invoice. Start by creating an asset entity; name it for example styles.css
.Right-click the entity tree panel -> new entity -> asset.
Now you can fill some css and save it:
Tip: You can save the active entity using CTRL+s shortcut
The main trick comes now. You want to reference the asset inside the template. Open the invoice template and add to the top the following code.
The {#asset xxx} isn't a handlebars syntax but the syntax used by the assets extension. The extension hooks into the rendering pipeline and replaces this specific string with the actual asset content. In this case, it is just plain text but it can be also an image for example.
Tip: You can also drag & drop any file to the entity tree and it gets automatically created as an asset entity.
Test and preview report
Now it's time to finish the invoice and preview it with the sample data until you are satisfied. In case you want to skip it and see the result right away, you can find it here in the playground.
Call API with real input data
Now you are ready to integrate your application with jsreport API. It's very simple and in most cases, you just need to do one REST call. You can even try it from your browser's REST plugin.
The following request will invoke rendering of the previously defined template and response back with a pdf stream:
POST:https://localhost/api/reportHeaders: Content-Type: application/jsonBODY:
More information about the jsreport API can be found here.
Further study
For further study, we recommend checking out the jsreport playground, which provides a built-in set of examples demonstrating most of the jsreport rendering capabilities. Then you can continue with the next tutorials and explore more advanced features.
-->APPLIES TO: ✔ SQL Server Reporting Services (2017 and later) ❌ Power BI Report Server
SQL Server Reporting Services installation involves server components for storing report items, rendering reports, and processing of subscription and other report services.
Download SQL Server 2019 Reporting Services from the Microsoft Download Center.
Download SQL Server 2017 Reporting Services from the Microsoft Download Center.
Note
Looking for Power BI Report Server? See Install Power BI Report Server.
Upgrading or migrating from a SQL Server 2016 or earlier version of Reporting Services? See Upgrade and Migrate Reporting Services.
Before you begin
Before you install Reporting Services, review the Hardware and software requirements for installing SQL Server.

Install your report server
Installing a report server is straightforward. There are only a few steps to install the files.
Note
You do not need a SQL Server Database Engine server available at the time of install. You will need one to configure Reporting Services after install.

Find the location of SQLServerReportingServices.exe and launch the installer.
Select Install Reporting Services.
Choose an edition to install and then select Next.
For a free edition, choose either Evaluation or Developer from the drop down.
Otherwise, enter a product key. Find the product key for SQL Server Reporting Services.
Read and agree to the license terms and conditions and then select Next.
You need to have a Database Engine available to store the report server database. Select Next to install the report server only.
Specify the install location for the report server. Select Install to continue.
Note
The default path is C:Program FilesMicrosoft SQL Server Reporting Services.
After a successful setup, select Configure Report Server to launch the Report Server Configuration Manager.
Configure your report server
After you select Configure Report Server in the setup, you will be presented with Report Server Configuration Manager. For more information, see Report Server Configuration Manager.
You need to create a report server database to complete the initial configuration of Reporting Services. A SQL Server Database server is required to complete this step.
Creating a database on a different server
If you are creating the report server database on a database server on a different machine, you need to change the service account for the report server to a credential that is recognized on the database server.
By default, the report server uses the virtual service account. If you try to create a database on a different server, you may receive the following error on the Applying connection rights step.
System.Data.SqlClient.SqlException (0x80131904): Windows NT user or group '(null)' not found. Check the name again.
To work around the error, you can change the service account to either Network Service or a domain account. Changing the service account to Network Service applies rights in the context of the machine account for the report server.
For more information, see Configure the report server service account.
Windows Service
A windows service is created as part of the installation. It is displayed as SQL Server Reporting Services. The service name is SQLServerReportingServices.
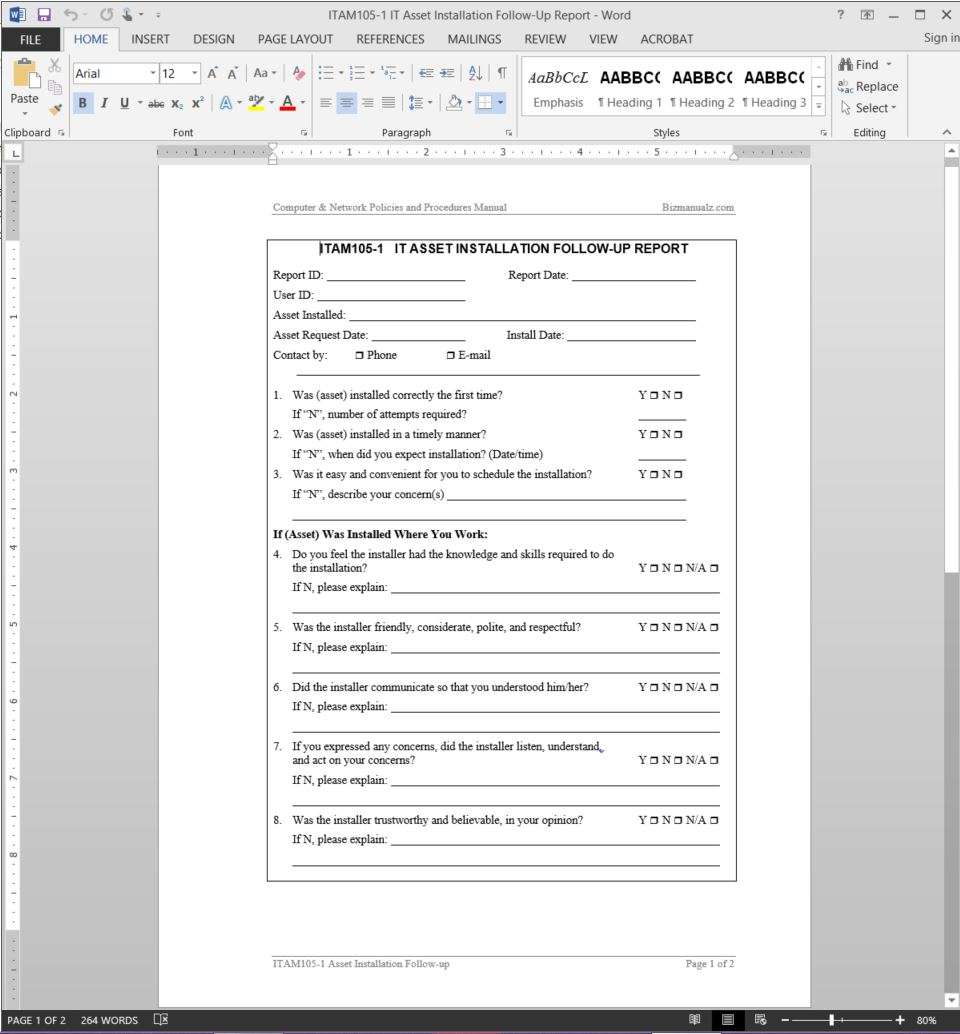
Server Installation Report Template Format Download
Default URL reservations
URL reservations are composed of a prefix, host name, port, and virtual directory:
| Part | Description |
|---|---|
| Prefix | The default prefix is HTTP. If you previously installed a Transport Layer Security (TLS), previously known as Secure Sockets Layer (SSL), certificate, Setup tries to create URL reservations that use the HTTPS prefix. |
| Host name | The default host name is a strong wildcard (+). It specifies that the report server accepts any HTTP request on the designated port for any host name that resolves to the computer, including https://<computername>/reportserver, https://localhost/reportserver, or https://<IPAddress>/reportserver. |
| Port | The default port is 80. If you use any port other than port 80, you have to explicitly add it to the URL when you open web portal in a browser window. |
| Virtual directory | By default, virtual directories are created in the format of ReportServer for the Report Server Web service and Reports for the web portal. For the Report Server Web service, the default virtual directory is reportserver. For the web portal, the default virtual directory is reports. |
An example of the complete URL string might be as follows:
https://+:80/reportserver, provides access to the report server.https://+:80/reports, provides access to the web portal.
Firewall

If you are accessing the report server from a remote machine, you want to make sure you have configured any firewall rules if there is a firewall present.
You need to open up the TCP port that you have configured for your Web Service URL and Web Portal URL. By default, these are configured on TCP port 80.
Additional configuration
To configure integration with the Power BI service so you can pin report items to a Power BI dashboard, see Integrate with the Power BI service.
To configure email for subscriptions processing, see E-Mail settings and E-Mail delivery in a report server.
To configure the web portal so you can access it on a remote computer to view and manage reports, see Configure a firewall for report server access and Configure a report server for remote administration.
Related information
For information on how to install SQL Server Reporting Services native mode, see Install Reporting Services native mode report server.
For information on how to install SQL Server 2016 Reporting Services (and earlier) in SharePoint integration mode, see Install the first Report Server in SharePoint mode.
Next steps
With your report server installed, begin to create reports and deploy those to your report server. For information on how to start with Report Builder, see Install Report Builder.
Server Installation Report Template Format Excel
To create reports using SQL Server Data Tools, download SQL Server Data Tools.
More questions? Try asking the Reporting Services forum